41 highcharts xaxis labels formatter
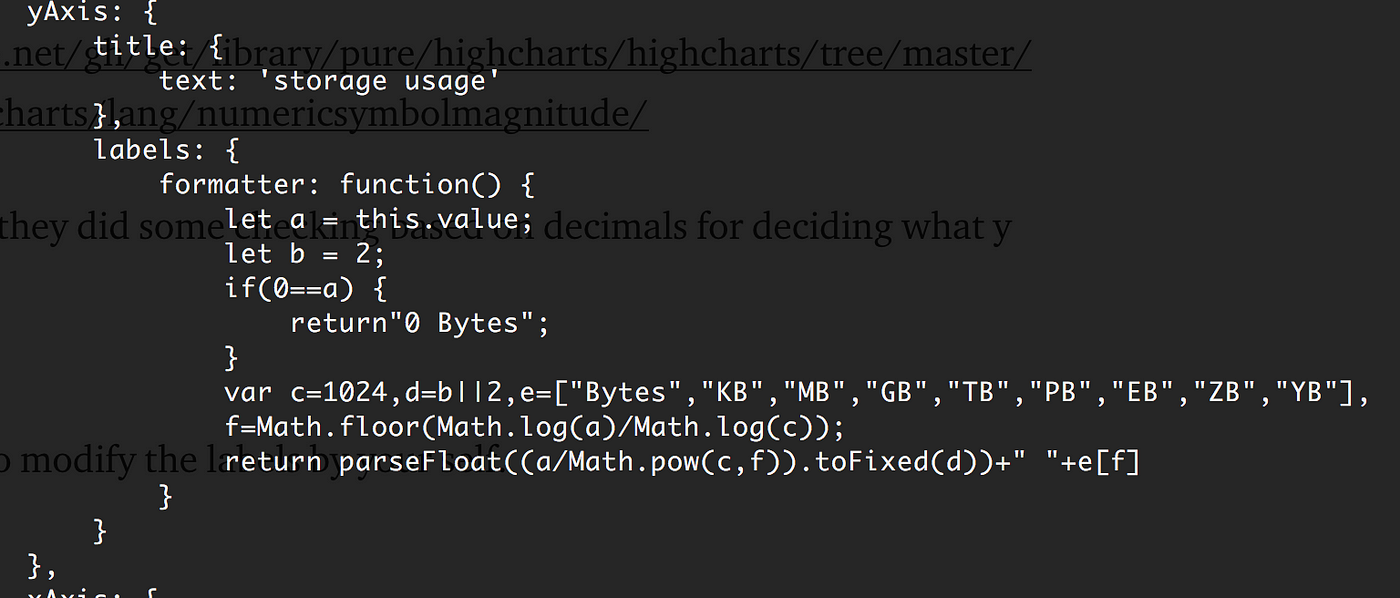
xAxis labels not showing proper values - Highcharts I have a column chart with percentages on the yAxis and category-style variables on the xAxis. As a default, Highcharts Cloud correctly shows the values as xAxis labels. However, when changing the yAxis format by adding " %" at the end, the xAxis labels suddenly changes to index numbers instead of text values. xAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
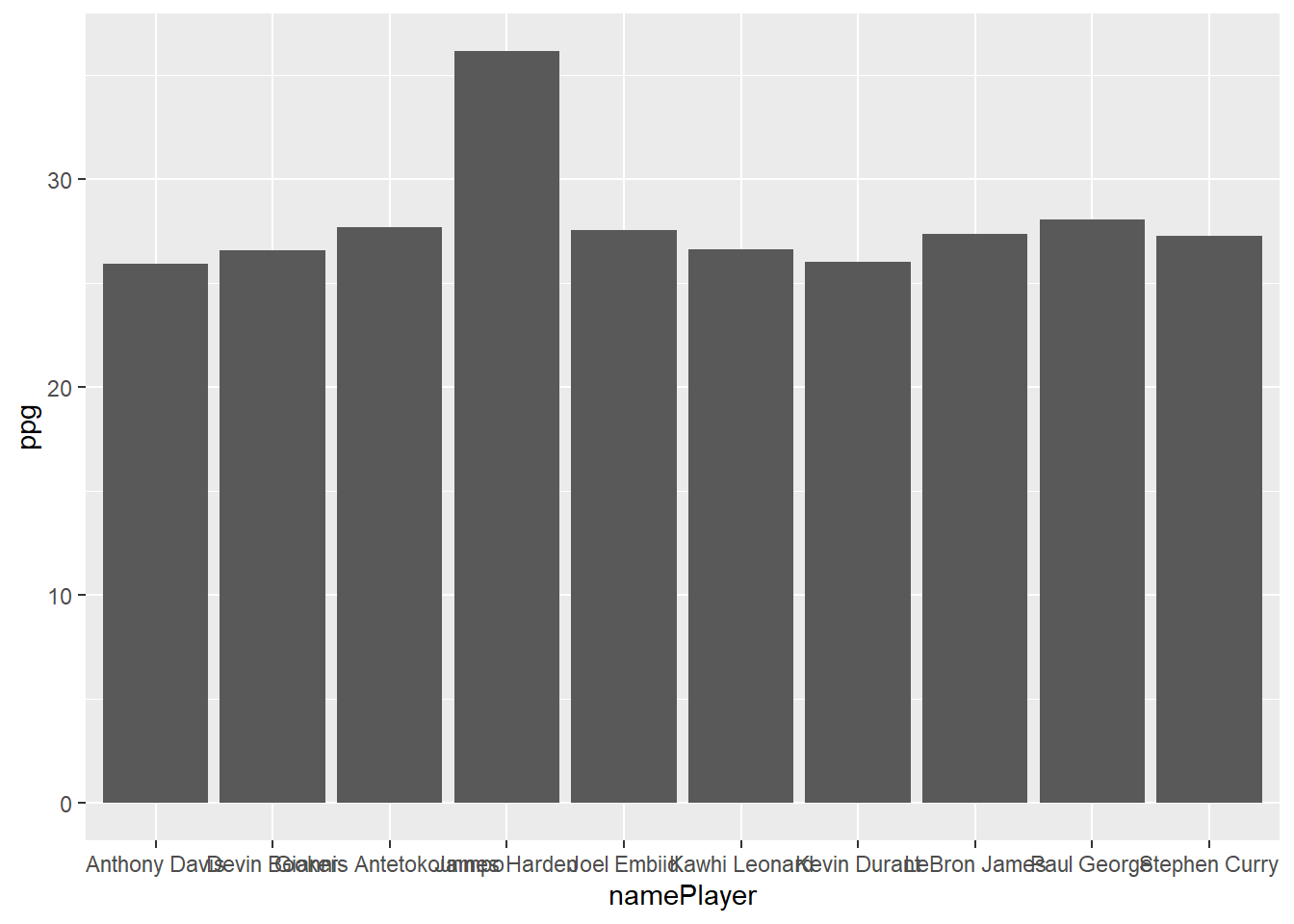
Replace axis labels with custom in highcharts r Browse other questions tagged javascript r highcharts r-highcharter or ask your own question. The Overflow Blog Environments on-demand (Ep. 479)

Highcharts xaxis labels formatter
x-axis label format for datetime not working with series containing ... When displaying a series with a single data point (using pointIntervalUnit), the x-axis label is incorrectly interpreted. Series with more than one data point are labeled correctly. Expected behaviour. date label on x-axis should show the date corresponding to the pointStart regardless of how many data points are in the series. Actual behaviour xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. How can we change the XAxis labels , StockChart? - Highcharts Thu Nov 10, 2011 11:52 am. Nothing like this is possible out of the box. You have access to formatter function only (formatter is triggered every time when you zoom in/out). And actually I'm not sure if I understood your intentions. You said that you'd like to change x axis labels when you have a navigator below - could you explain what did you ...
Highcharts xaxis labels formatter. Triggering onclick event on xAxis label formatter not behaving as ... highcharts / highcharts Public. Notifications Fork 3k; Star 10.5k. Code; Issues 908; Pull requests 66; ... Triggering onclick event on xAxis label formatter not behaving as expected #2225. Closed frankreno opened this issue Sep 5 ... which is not ideal as we loose the awesome work you guys did with xAxis label overlap prevention. Sorry ... chart.options.xAxis.formatter problem - Highcharts The first is that the correct path is chart.options.xAxis.labels.formatter, not chart.options.xAxis.formatter. The second is that you are adding this formatter to the options object after you have created your chart. Instead, either first create an options object, then add your formatter, then call Highcharts.Chart. x-axis labels display different after hiding/showing series #13451 - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ... xAxis.labels.formatter | Highcharts Gantt JS API Reference Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Defaults to a built in function returning a formatted string depending on whether the axis is category, datetime , numeric or other.
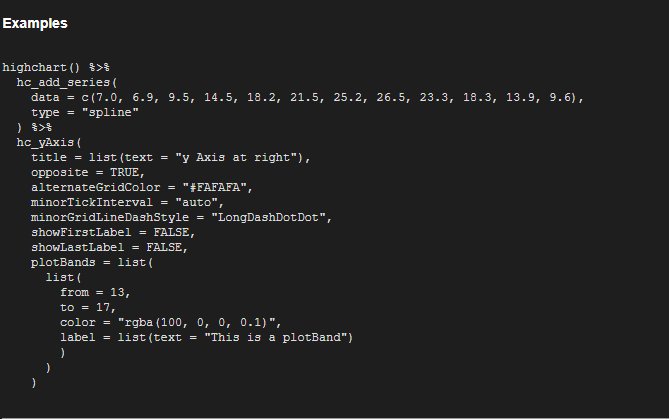
TSdist | Fronkonstin Heaven, I'm in heaven, and my heart beats so that I can hardly speak, and I seem to find the happiness I seek, when we're out together dancing cheek to cheek (Cheek To Cheek, Irving Berlin) how to change highcharts yaxis labels dynamically? i have a charts that takes its data from an ajax call. all works. but i need the yaxis labels to display dynamically according to the selected variable that is passed . i managed to do that with the formatter but if i choose two devices (the selected variables) it still show only one og them on the yaxis. add to it, that the devices are coming … How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: javascript - HighCharts + xAxis label formatter - Stack Overflow HighCharts + xAxis label formatter. Ask Question Asked 4 years, 8 months ago. Modified 4 years, 8 months ago. Viewed 2k times 2 I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: ...
How to change Highcharts xAxis label color individually? 2 Answers Sorted by: 9 You can use Axis.labels.formatter and return your label in html tag with style attribute, which can define your color. xAxis Labels.formatter does not work if changed to ES6 style #8580 - GitHub xAxis Labels formatter does not accepts foreign values except this.value ? #8581 Closed sebastianbochan mentioned this issue on Jul 29, 2018 Enhancement: allow React context and default chart context property - e.g. from function arguments highcharts/highcharts-react#38 Closed added labels TorsteinHonsi closed this as completed in b52a9dd xAxis.labels.formatter | Highcharts Maps JS API Reference xAxis.labels.formatter | Highcharts Maps JS API Reference xAxis.labels.formatter Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Custom formatting for xAxis and yAxis data label #332 - GitHub I am not sure how to utilise this formatted value in xAxis.labels.formatter as that function only has this.value I want to achieve something like this: let xAxisFormatterFunction = "function { return this.xformatted; }" or a way to pass this.value received in above JS function to a swift function for formatting and return that value as follows:
Highcharts: Not plotting correctly with Y-Axis label formatter When I use a Y-Axis label formatter, sometimes the points don't plot correctly. The point "6.8" is plotting just above the 6.8 line. Also, the Y-Axis ticks are not equal intervals (7.8, 7.5, 7.3, 7.0, 6.8, 6.5). Removing the label formatter clears up the issue. Anyone know a work-around so I can keep the label formatter?
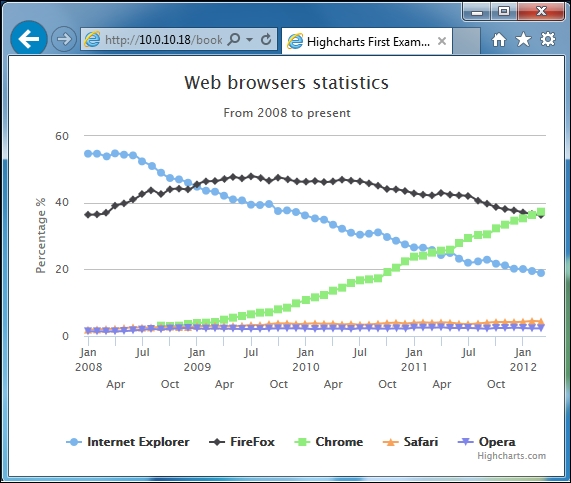
Highcharts Xaxis Datetime Format - Beinyu.com By default it uses the following formats for the DateTime labels according to the intervals defined below. Highcharts xaxis datetime format. Y axis is a number format X axis is a dateTime. If you want to just format axis labels you can use axislabelsformat and specify a format like this. Feel free to search this API through the search bar or ...
xAxis.plotLines.label.formatter | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.plotLines.label.formatter. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ...
xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
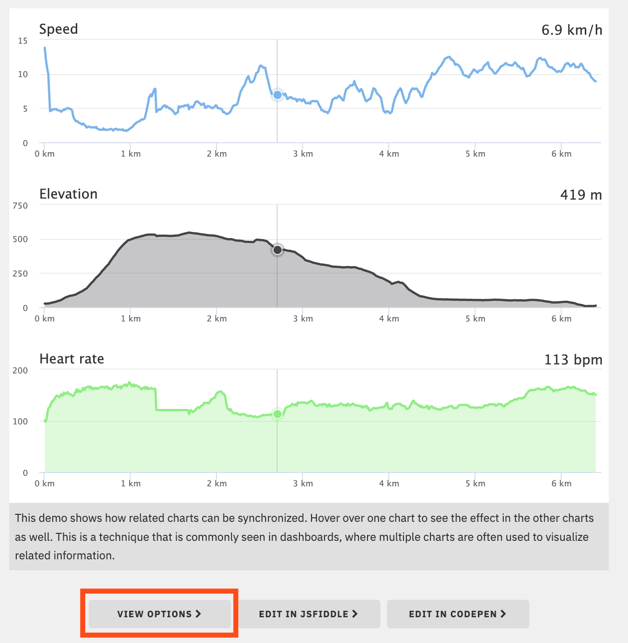
How to fix X axis label (step) In line chart | OutSystems In order to format the labels, check the Highcharts documentation. One thing to look out for is the xAxis.labels.format, or for more complex stuff the formatter, which allows you to control the formatting in detail. Add these options to the AdvancedFormat property of the chart, using the XAxisJSON parameter of AdvanceFormat_Init. 1.
How can we change the XAxis labels , StockChart? - Highcharts Thu Nov 10, 2011 11:52 am. Nothing like this is possible out of the box. You have access to formatter function only (formatter is triggered every time when you zoom in/out). And actually I'm not sure if I understood your intentions. You said that you'd like to change x axis labels when you have a navigator below - could you explain what did you ...
xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
x-axis label format for datetime not working with series containing ... When displaying a series with a single data point (using pointIntervalUnit), the x-axis label is incorrectly interpreted. Series with more than one data point are labeled correctly. Expected behaviour. date label on x-axis should show the date corresponding to the pointStart regardless of how many data points are in the series. Actual behaviour




































Post a Comment for "41 highcharts xaxis labels formatter"